WordPress 6.4 Block Hooks, Improved Workflow, New Design Tools, a New Default Theme, and Much More
WordPress 6.4 is scheduled for release on November 7, and it’s time for us to explore the most noteworthy features and improvements that will be shipped with the new WordPress version.
The most interesting additions include Block Hooks, improved pattern organization, a redesigned and enhanced Command palette, changes to attachment pages, a lightbox effect on images, and several improvements to the writing workflow.
Improved template loading, refined script loading strategies, and other performance enhancements will make your WordPress website run faster, while List View enhancements and several upgrades to the admin user interface will make it more usable and accessible.
WordPress 6.4 also brings a new default theme with tons of ready-to-use patterns and templates that will streamline your editing process.
That’s a lot of stuff, isn’t it? So don’t wait any longer, and let’s find out what’s new in WordPress 6.4.
Block Hooks
Block Hooks (formerly named Auto-inserting blocks) enable plugins to interact automatically with the Gutenberg editor.
More precisely, thanks to Block Hooks, a block can be automatically placed in a specific position when another block is added to the content.
Two principles guide the way Block Hooks should work:
- The user shouldn’t have to be asked to insert the block in the editor manually, and the block insertion in the front end should happen immediately after the activation of the plugin providing the hooked block. Disabling the plugin should automatically remove the block.
- The block should be visible in the editor, and the user should be enabled to control the automatic insertion.
To account for both principles and preserve the information contained in the code, hooked blocks only work in unmodified templates and template parts and in patterns provided by themes, copied from the Pattern Directory or registered with the register_block_pattern function. They won’t work in post content, modified templates and template parts, and user-generated patterns.
Furthermore, the dev note warns:
as of WordPress 6.4, you can’t automatically insert blocks that have a save function, or block validation errors will occur. In colloquial terms, this means that Block Hooks work with Dynamic blocks, not Static blocks.
Read more about static and dynamic blocks.
You can implement Block Hooks in two ways: using the block.json file or the new hooked_block_types filter.
Hooking Blocks via block.json
Using block.json is the quick and easy way to hook a third-party block, but it doesn’t provide great flexibility, meaning that a block automatically inserted via block.json will be attached to all instances of the target unconditionally.
You can add hooked blocks using the new blockHooks property, which takes an object of key/value pairs where the key is the name of the block you want to hook into, and the value specifies its position relative to the target block.
You can set one of the following positions:
beforethe target blockafterthe target blockfirstChildof the target container blocklastChildof the target container block
For example, you can hook a block to every Spacer block using blockHooks this way:
{
blockHooks: {
'core/spacer': 'after'
}
}When you use firstChild or lastChild with block.json, a new Plugins panel in the block inspector lists the blocks that are slated to be auto inserted, with toggles to opt in/out of automatic block insertion.

Hooking Blocks Using hooked_block_types
A more flexible way to hook blocks to a target is using the new hooked_block_types filter. It allows you to hook blocks unconditionally, just like the block.json method, or based on a condition – for example hooking a block to a target depending on the template, template part, or pattern where it is located.
The callback function for hooked_block_types accepts four parameters:
$hooked_blocks– An array of hooked blocks.$position– It can bebefore,after,first_child, orlast_child.$anchor_block– The name of the anchor block.$context– The block template, template part, or pattern the anchor block belongs to.
For more technical insights about Block Hooks, see the dev note.
Ready to step up your web dev game?
Subscribe to our newsletter and take your business to new heights with the latest WordPress news, tips, and strategies–delivered fresh every two weeks.
Enhancements to the Pattern System
Block Patterns are a powerful design tool that can be used in your content or templates, enabling you to build complex structures of blocks with no hassle. You can use the patterns provided by your block theme, or you can add more patterns by copying them from the Patterns Directory.
You can also create your patterns from scratch in the site/post editor interface. And if you feel comfortable with coding, you can add patterns to your current theme – or child theme – with a .php file. Nowadays, patterns are so crucial in WordPress that we have published an in-depth guide on everything about block patterns.

That being said, let’s find out what’s new in the pattern system with WordPress 6.4.
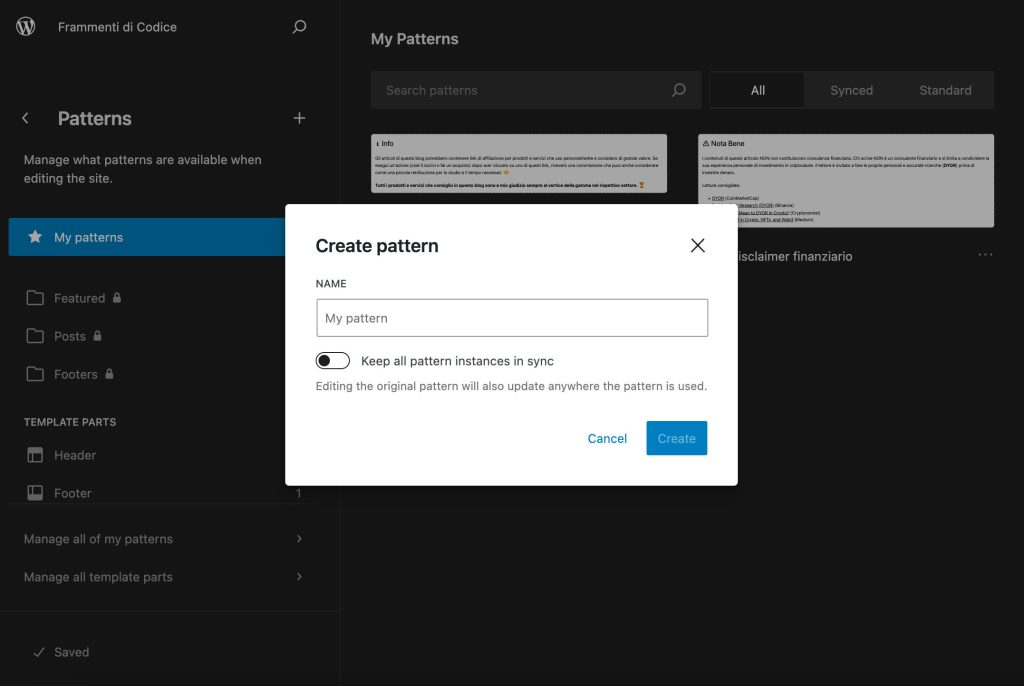
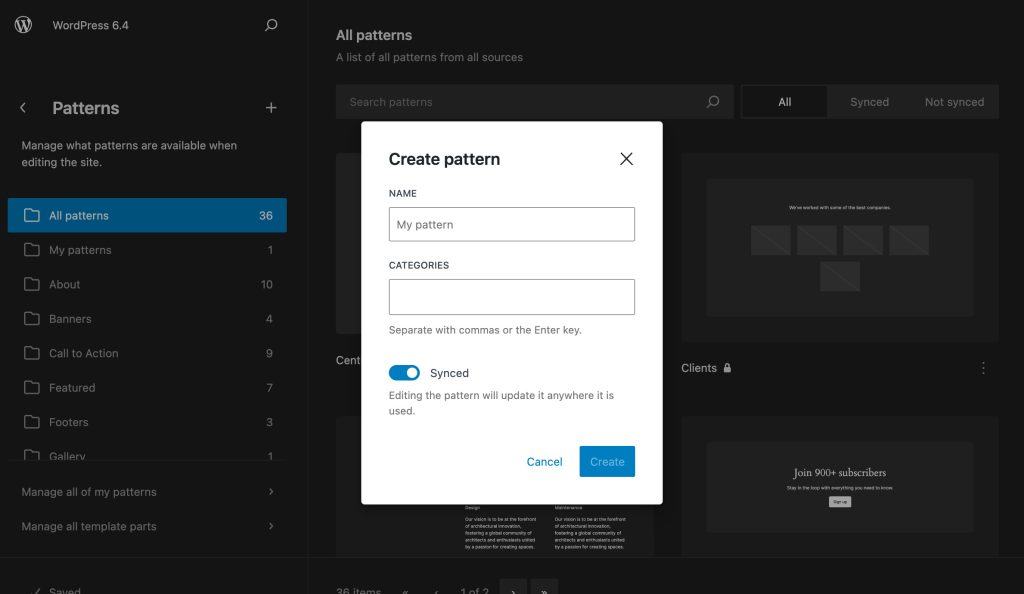
First off, pattern categories. In the previous WordPress version, when you created a new pattern, you could only set the pattern name and type, synced or not synced.
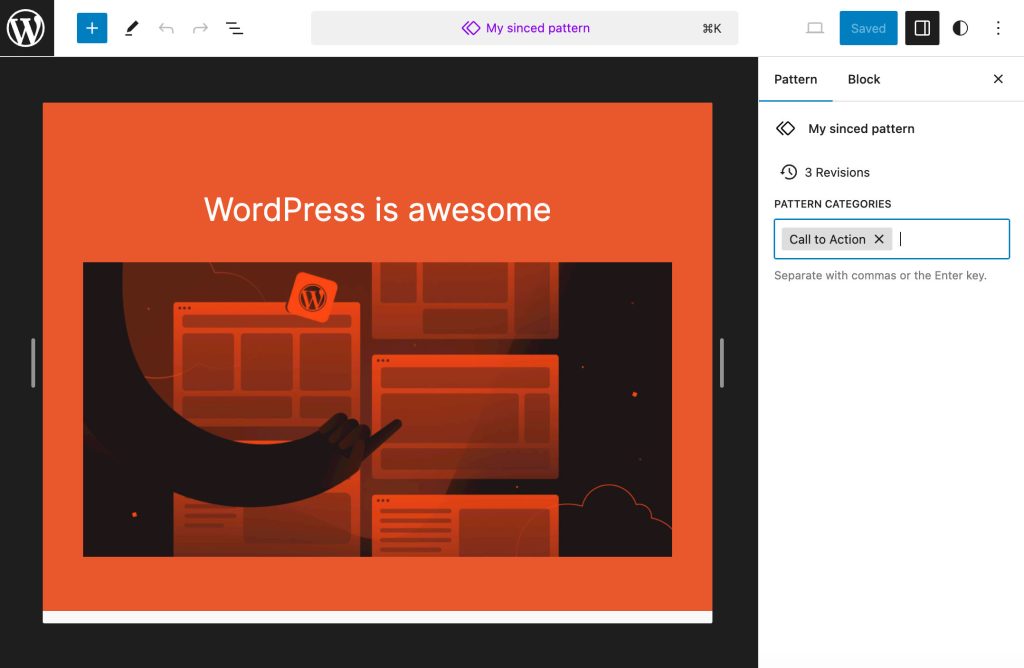
Starting with WordPress 6.4, you can also add a category for your pattern so that it can be more easily identified in the site and post editor.

It is also possible to change the categories when you edit the pattern.

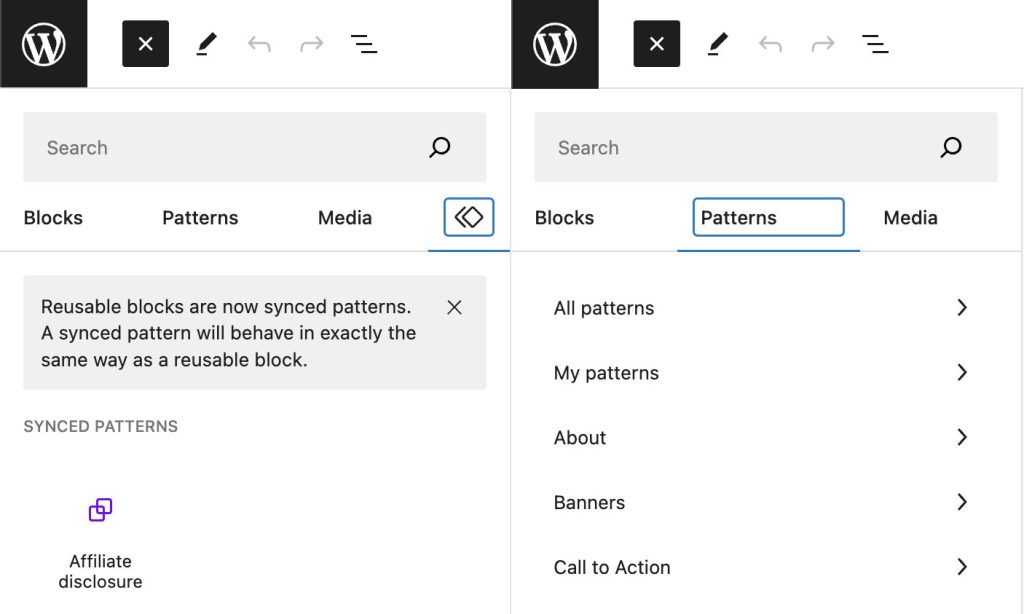
Moreover, the Synced patterns tab of the block inserter has been removed, and you can now access all your patterns from the same Patterns tab.

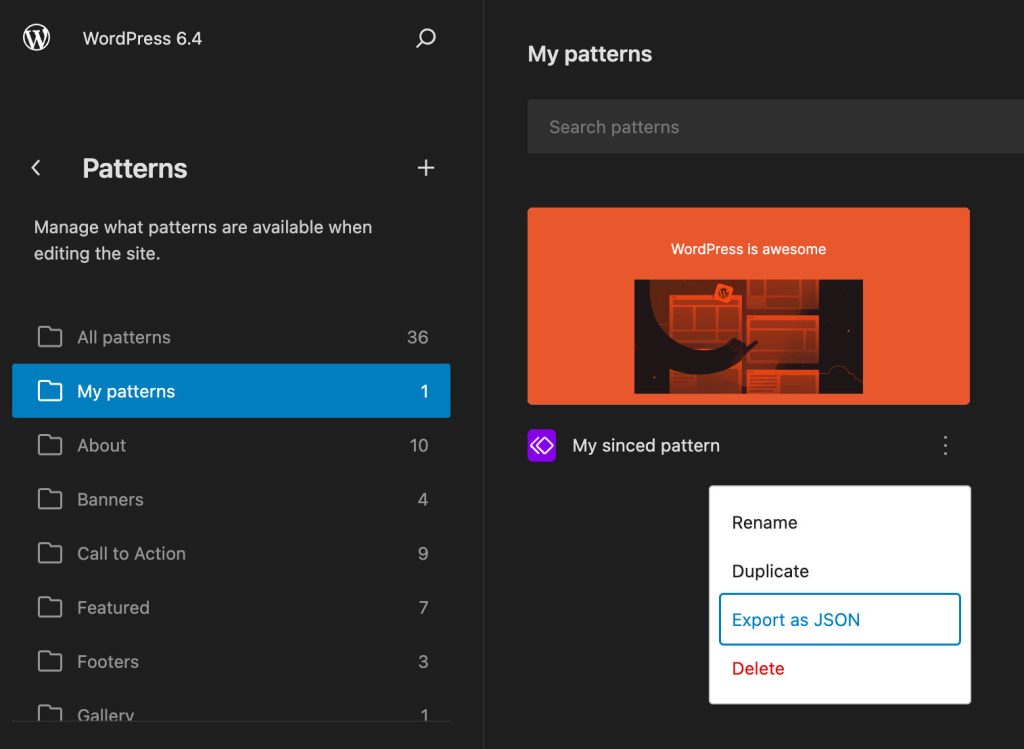
It’s also easier to import or export patterns as JSON from the site editor.

Additional changes improve pattern compatibility with Classic themes and pave the path for future implementations.
Twenty Twenty-Four
Twenty Twenty-Four is the new default WordPress theme coming with WordPress 6.4. It’s a multifunctional yet minimal WordPress theme tailored for three main use cases: small business owners, photographers and artists, and writers and bloggers.
Twenty Twenty-Four does not add functionality to your website. It’s more of a collection of templates and patterns that, combined together, enable you to build a wide variety of websites.
Moreover, it provides a lot of default content with tons of real-world examples of page structures you can edit and customize based on your needs.
We have a full article that covers the new Twenty Twenty-Four theme. Check it out for a closer view.
New Design Tools and Features
With WordPress 6.4, several design tools and features come into the core. The most interesting include:
- Color Controls for the Content Block
- Background Image Block Support
- Lightbox Effect on Images
- Vertical Text Orientation
- Enhancements for the Footnotes Block
- Buttons Allowed in the Navigation Block
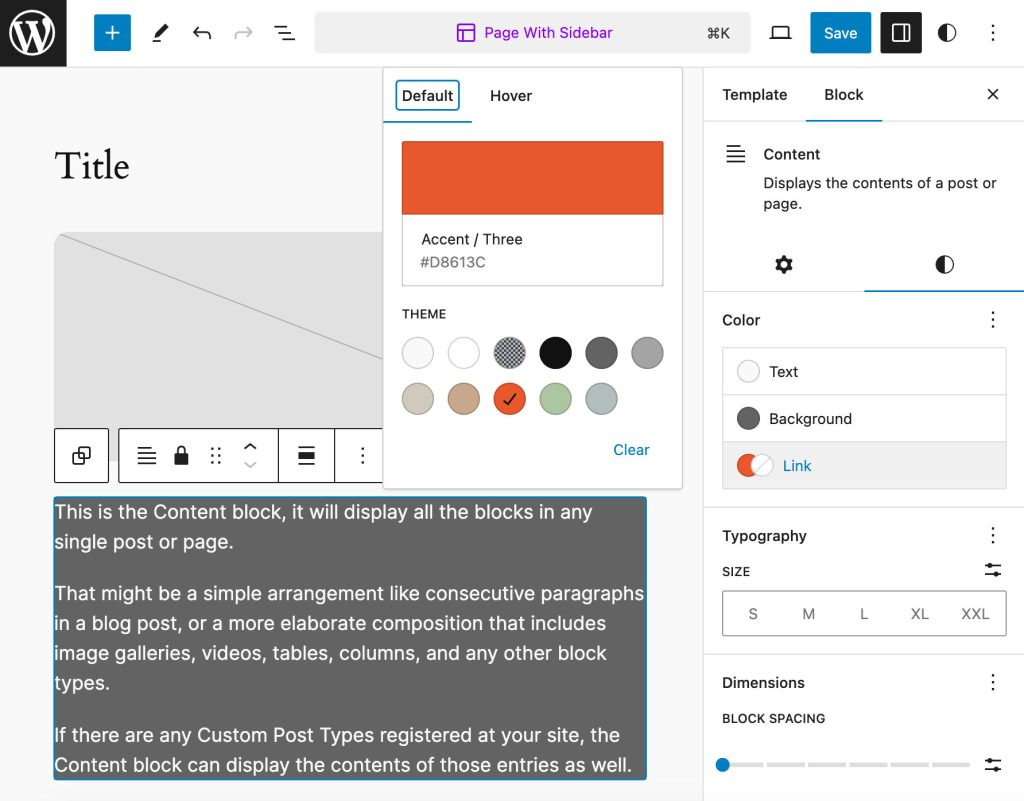
Color Controls for the Content Block
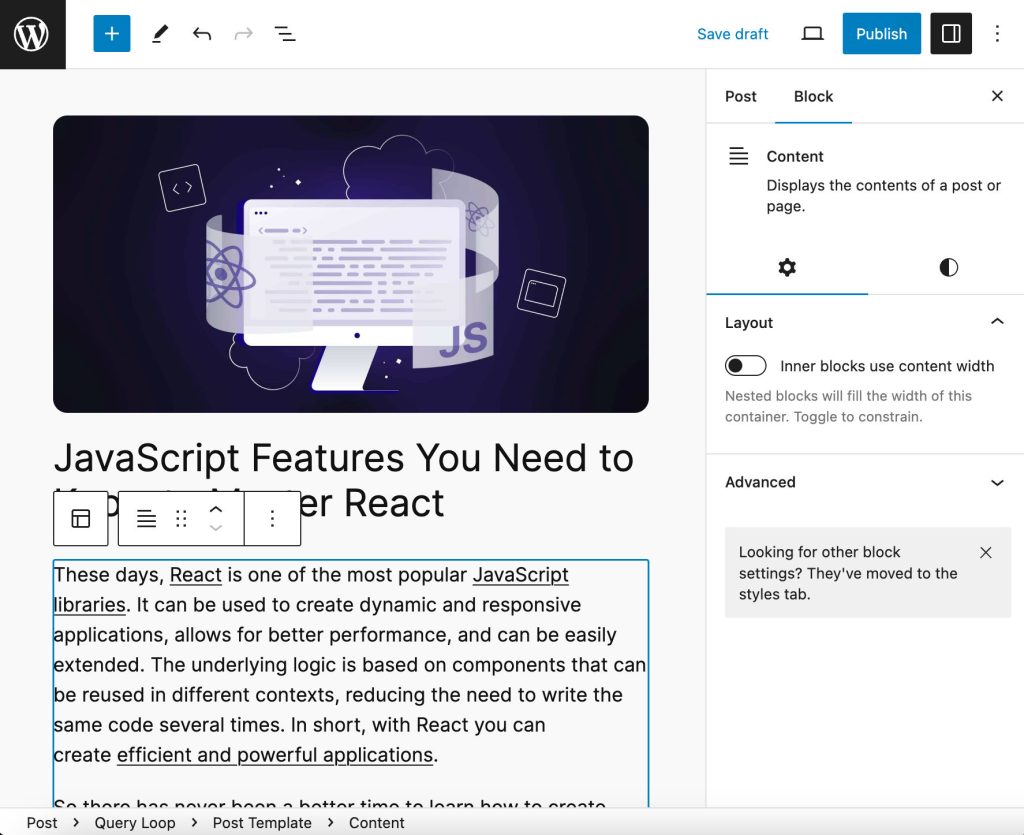
The Content block is a child of the Quey Loop block and is particularly useful when you need to customize the appearance of the content in a query loop.

It is available in the post editor when you are editing a Query Loop and in the site editor when you are creating or editing a template.
With WordPress 6.4, the Content block has been enhanced and now supports colors for text, background, and links.

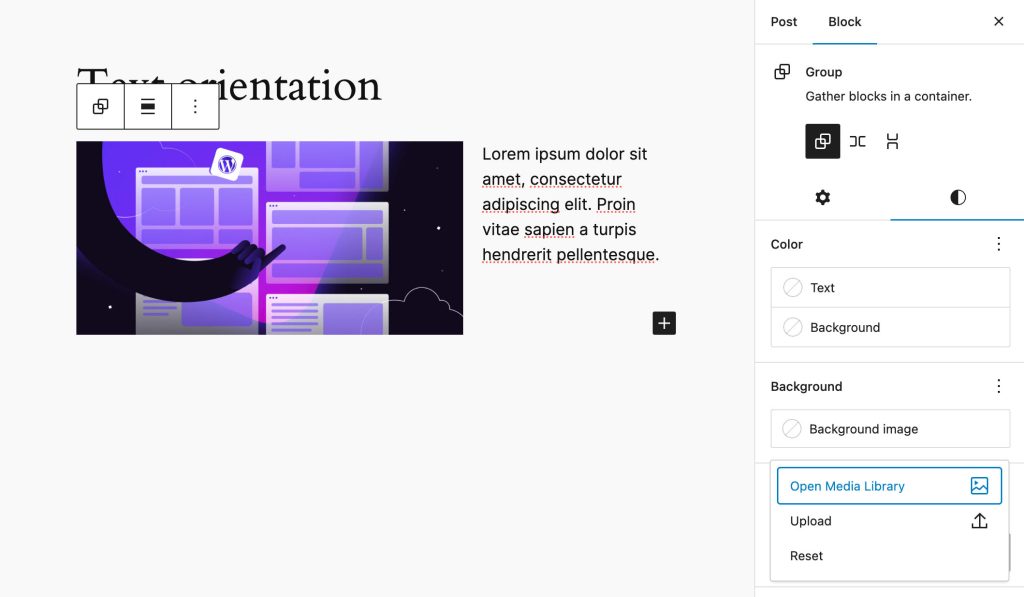
Background Image Block Support
A new background image block support has been added with WordPress 6.4, with the Group block opted-in by default.

When a theme is using the appearanceTools feature in the theme.json, a Background panel displays the corresponding Background image control, which also shows a preview of the background image.
Setting a background image adds the background-image property to the block’s div element along with a background-size: cover declaration that ensures the image covers the group block.
You have two ways to add background image support to your themes. The first and easiest way is to opt into the appearanceTools property. This enables several design tools, including background images.
If you need more granular control over design tools, you can use the backgroundImage property in your theme.json this way:
{
"settings": {
"background": {
"backgroundImage": true
}
}
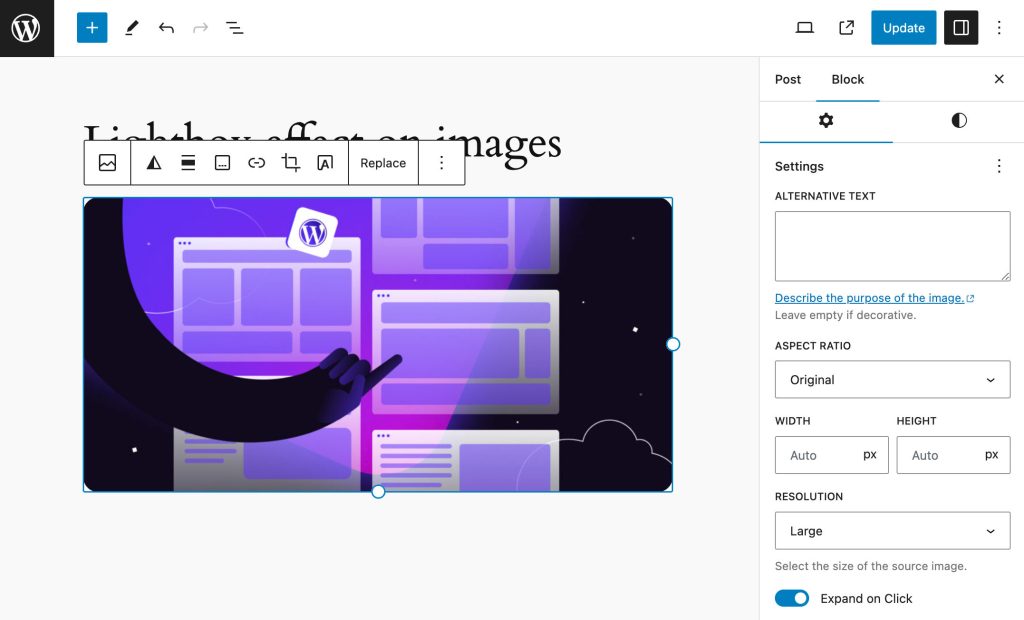
}Lightbox Effect on Images
A new Expand on click toggle in the block image Settings panel allows you to enable/disable lightbox effect on your images. This is the first iteration of this functionality, and it should be further improved with future releases.

The lightbox effect also works with duotone filters, but it’s a bit confusing when it comes to image galleries. At the time of this writing, it’s not possible to enable the lightbox effect at the gallery level and you should enable the feature on single images.
To implement this feature with the previous WordPress versions, you had to use a plugin. Now it’s part of the core and this means less third-party code for your WordPress website.
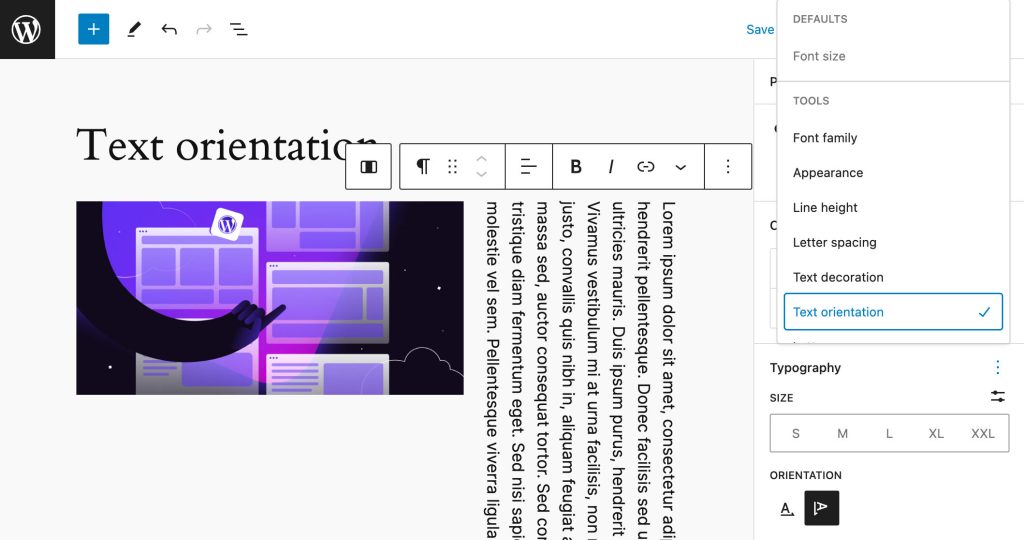
Vertical Text Orientation
A new Text orientation option allows themes to support vertical text. If your theme supports this feature, you can enable right-to-left vertical text in Typography settings.

This feature is disabled by default. Theme developers can add support for text orientation by adding a new writingMode setting to their theme.json:
{
settings: {
"typography": {
"writingMode": true
}
}
}You can also set a different default behavior for specific blocks. The following example shows how to set vertical-rl orientation to all paragraph blocks:
{
"styles": {
"blocks": {
"core/paragraph": {
"typography": {
"writingMode": "vertical-rl"
}
},
}
}
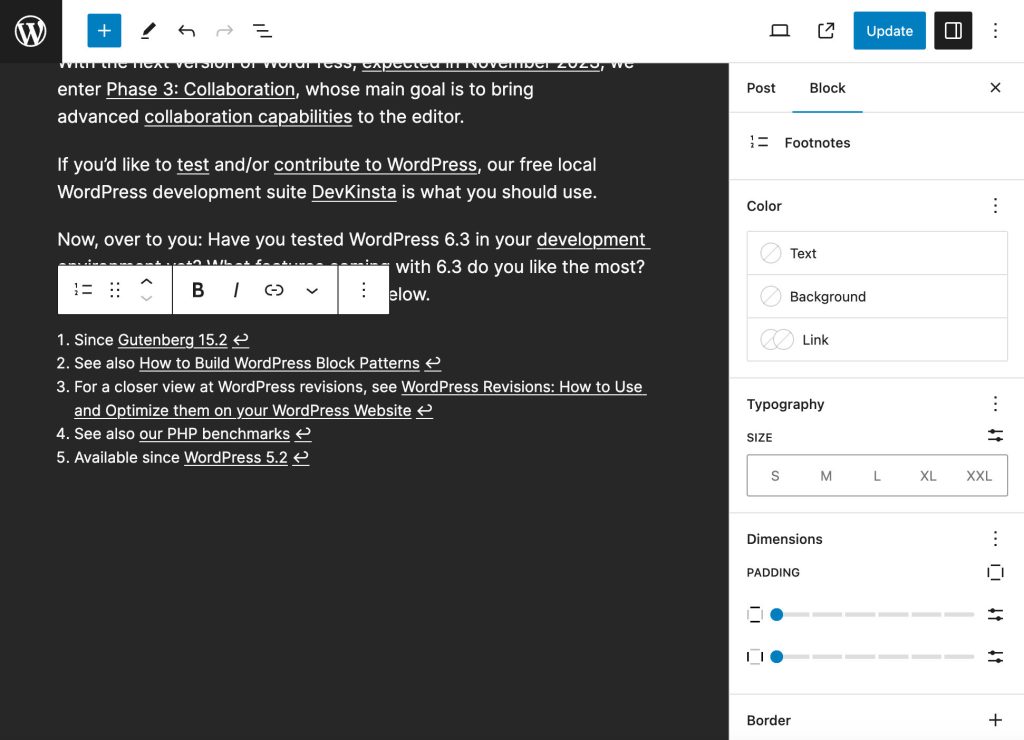
}Enhancements for the Footnotes Block
WordPress 6.4 also introduces a few improvements for the Footnotes block. It now supports link, background, and text color. It also provides controls for typography, dimensions, and borders.

Text and link color controls are expanded by default. The other controls are collapsed on page loading.
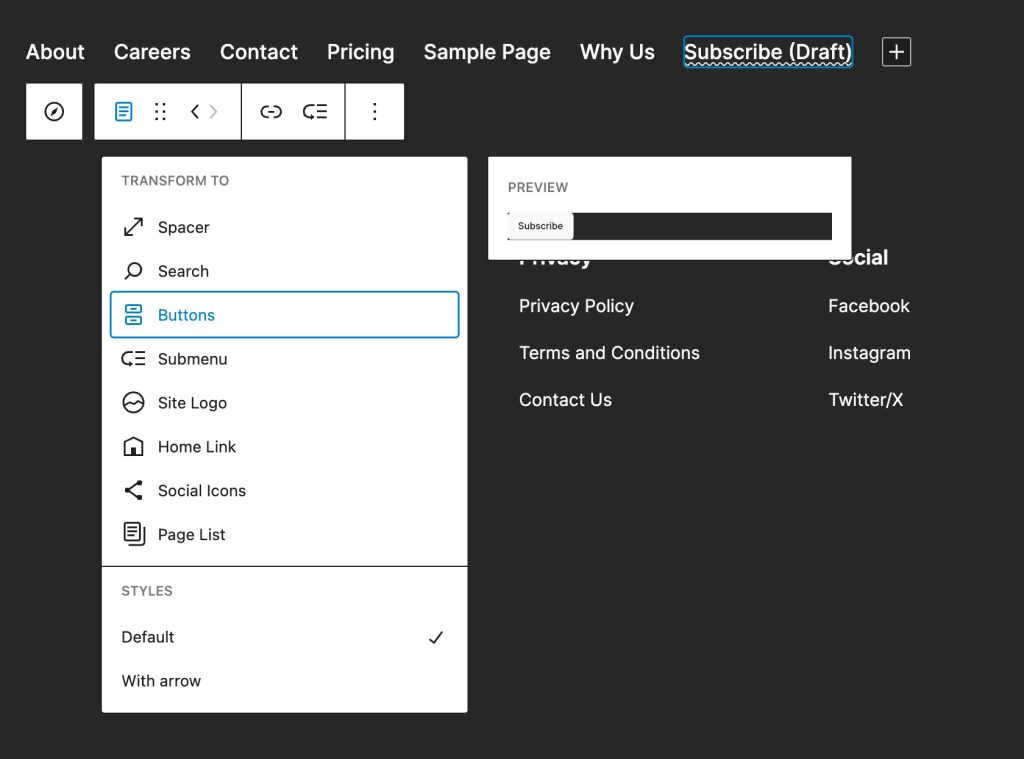
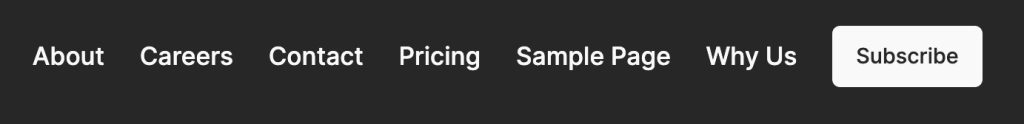
Buttons Allowed in the Navigation Block
Buttons are now in the list of allowed inner elements of the Navigation block.

When you create a new menu item, you can easily transform it into a button from the block toolbar.

Unlock 4 Months of Free Hosting
Ready to handle traffic spikes this holiday season? Get started with 4 free months of fast, secure, and scalable WordPress Hosting!
Try risk-free
UI and Workflow Improvements
WordPress 6.4 also introduces several improvements to the editor’s interface, enhancing the editing experience and streamlining the workflow. Our favorite changes include:
- Enhanced Command Palette
- Improved List View
- Captured Toolbars
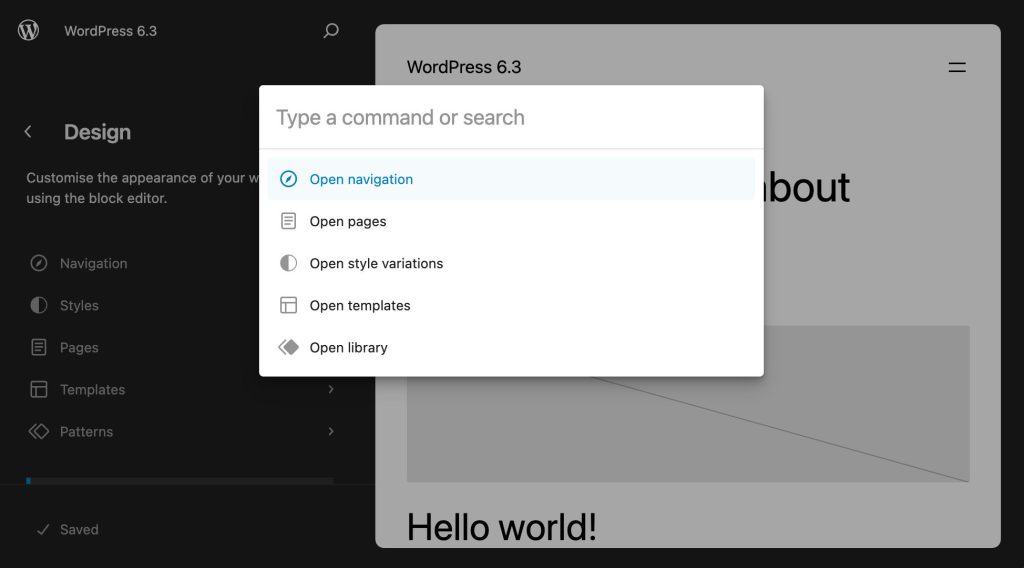
Enhanced Command Palette
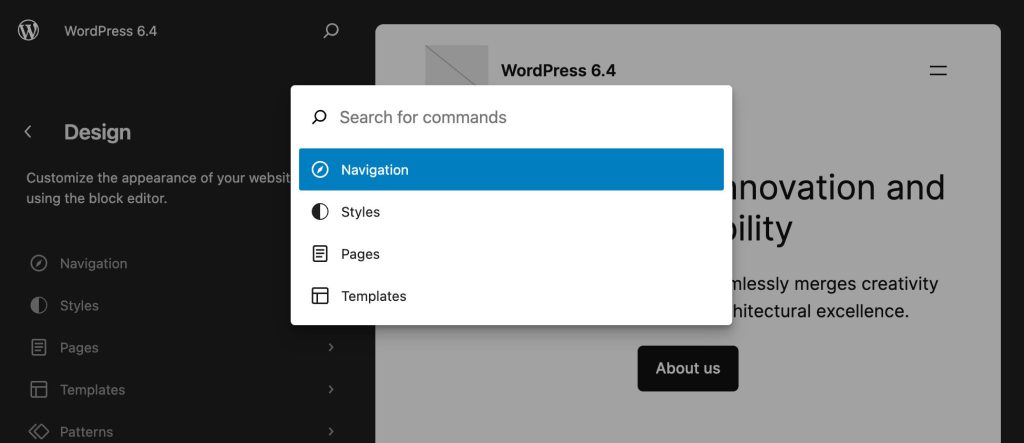
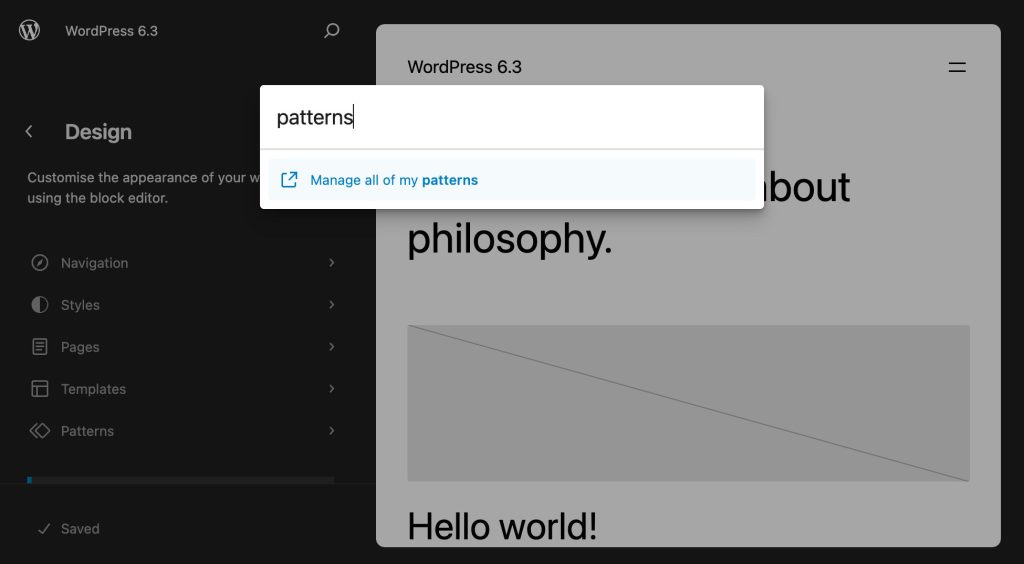
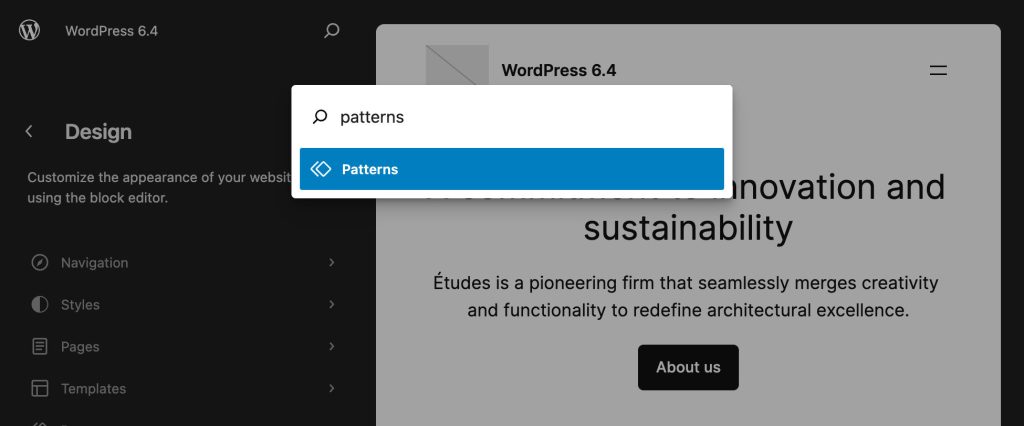
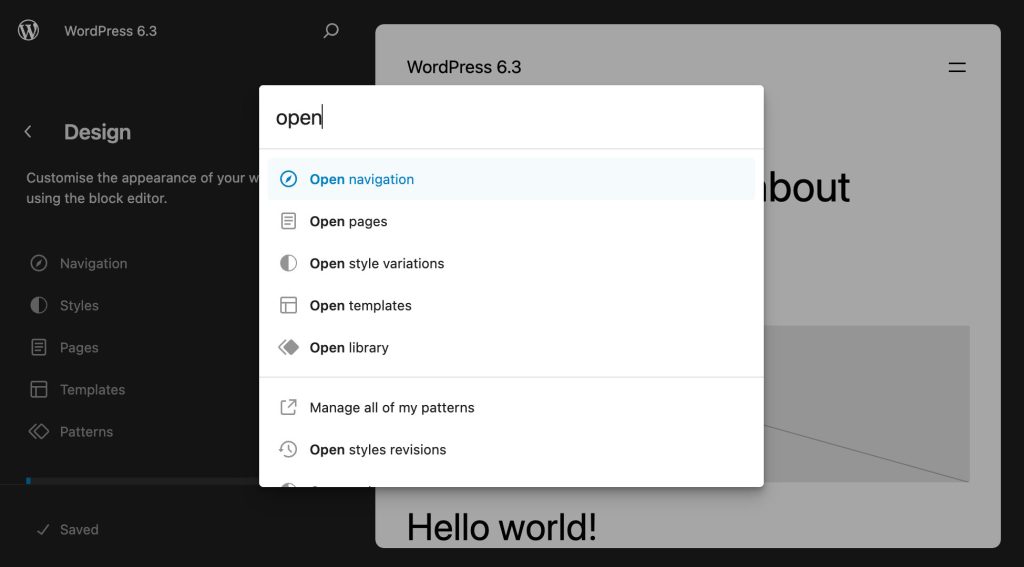
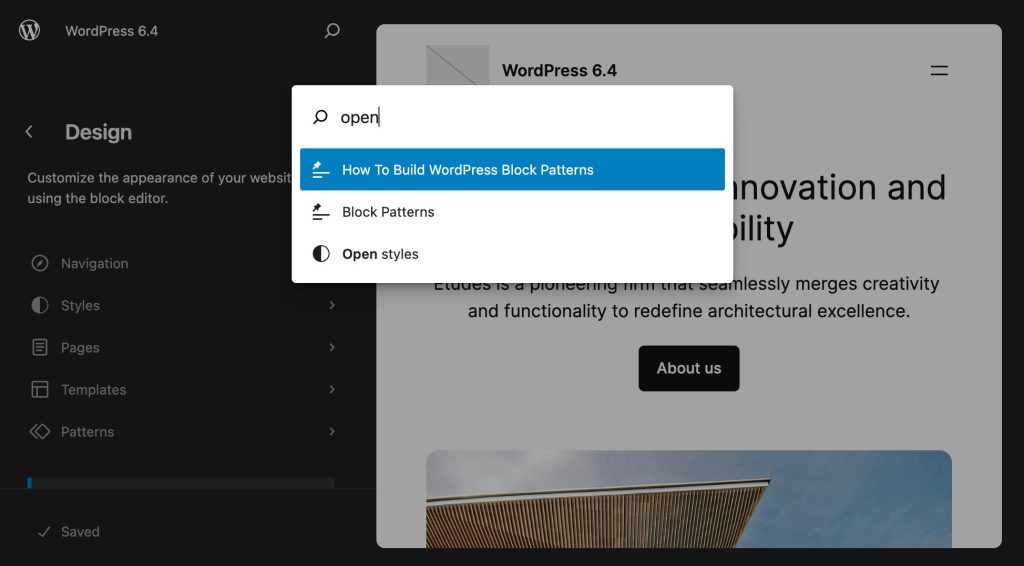
First introduced with WordPress 6.3, the Command Palette allows you to run frequently used actions in the Site Editor’s interface. WordPress 6.4 marks a new step forward with an update to the design and a few additional improvements.


The images below show an example of the different behavior of the Command Palette in WordPress 6.3 and 6.4.


A slight change removes verbs from the beginning of many commands. This improves searchability and clearness for several commands.
This release also adds a few new commands and improves consistency and naming. The new commands include block transforms and the options to duplicate, copy, remove, and insert before/after.


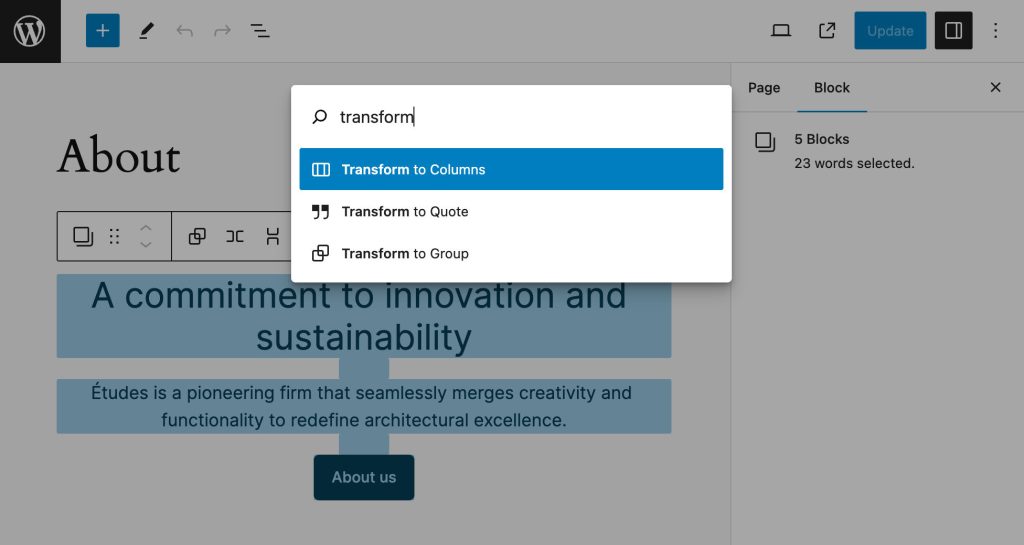
The new release also adds block selection commands. To see it in action, select a few blocks in the Site Editor and press cmd + k (MacOS) or ctrl + k (Windows) and enter a search key such as “transform”. You should see the following suggestions:

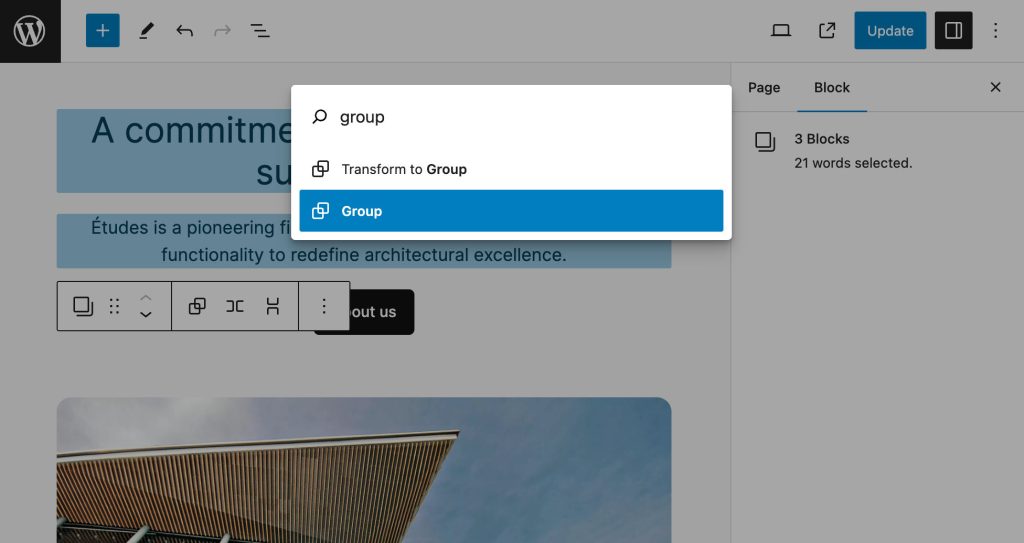
You can perform several commands on a selection of blocks. For example, you can group a few blocks:

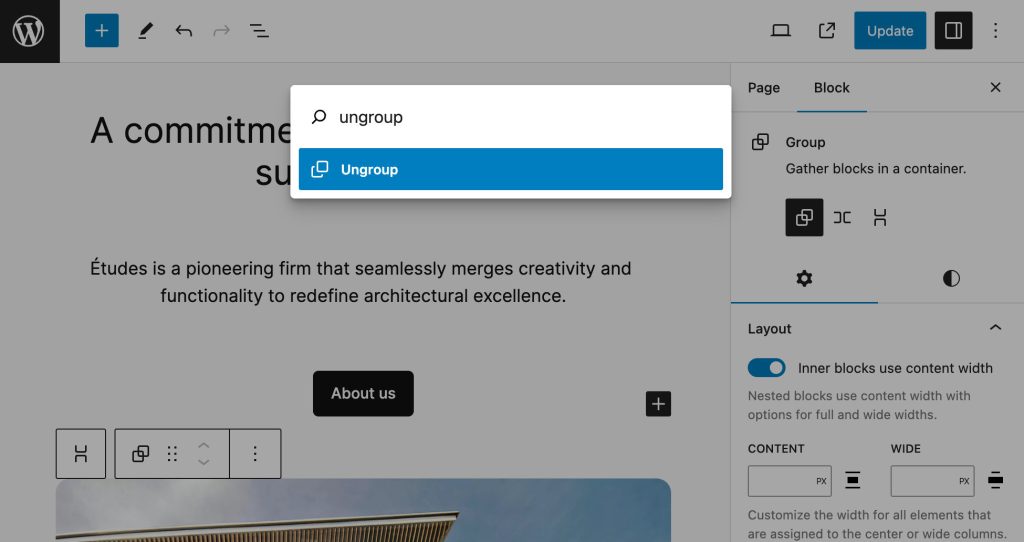
And you can also ungroup them.

At the time of this writing, block selection commands include Add before, Add after, Delete, Duplicate, Move to, Group, Ungroup, and Transform to.
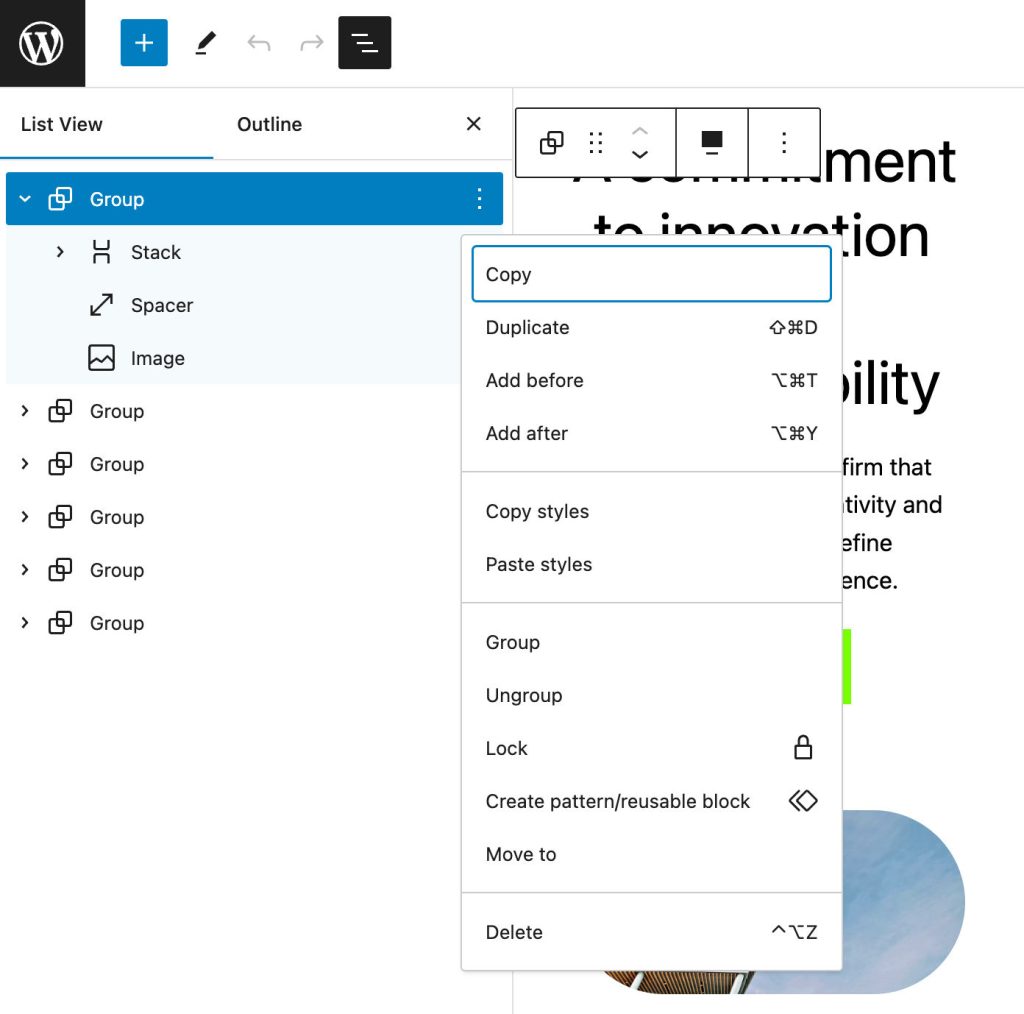
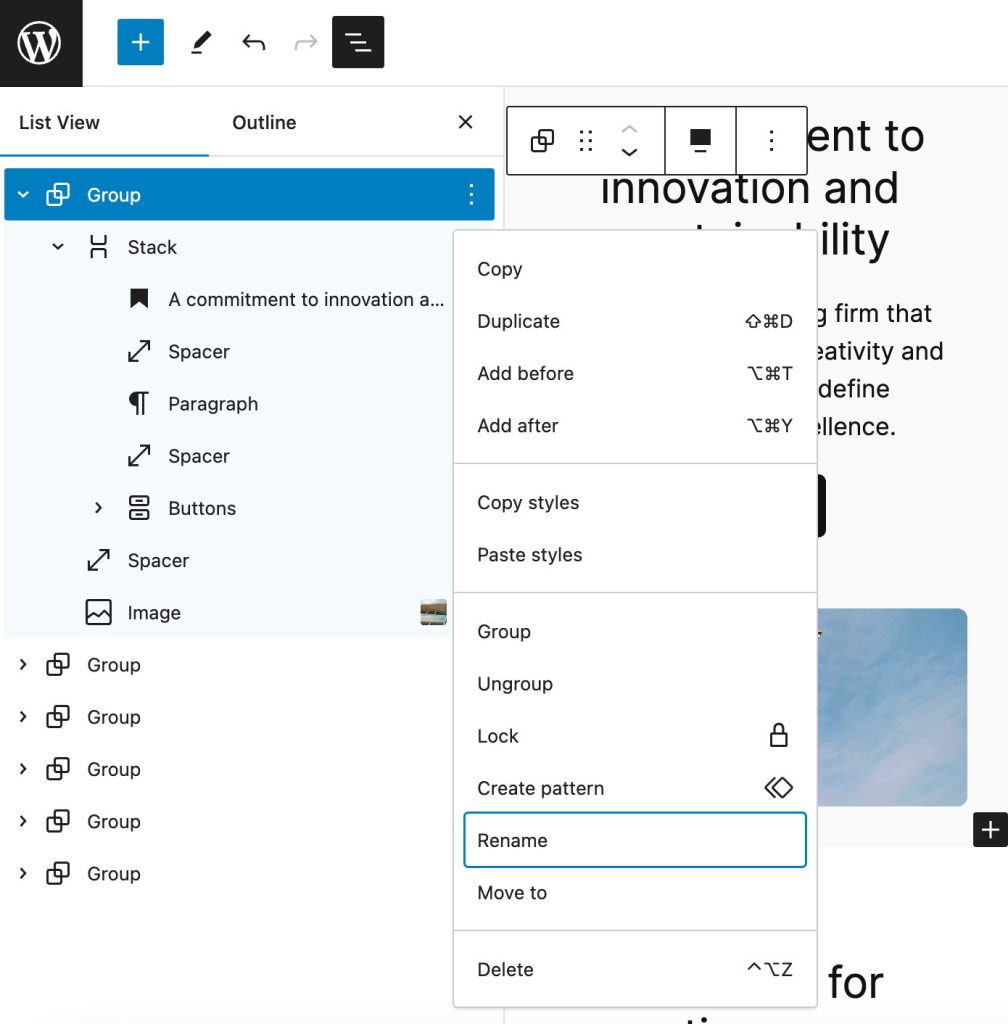
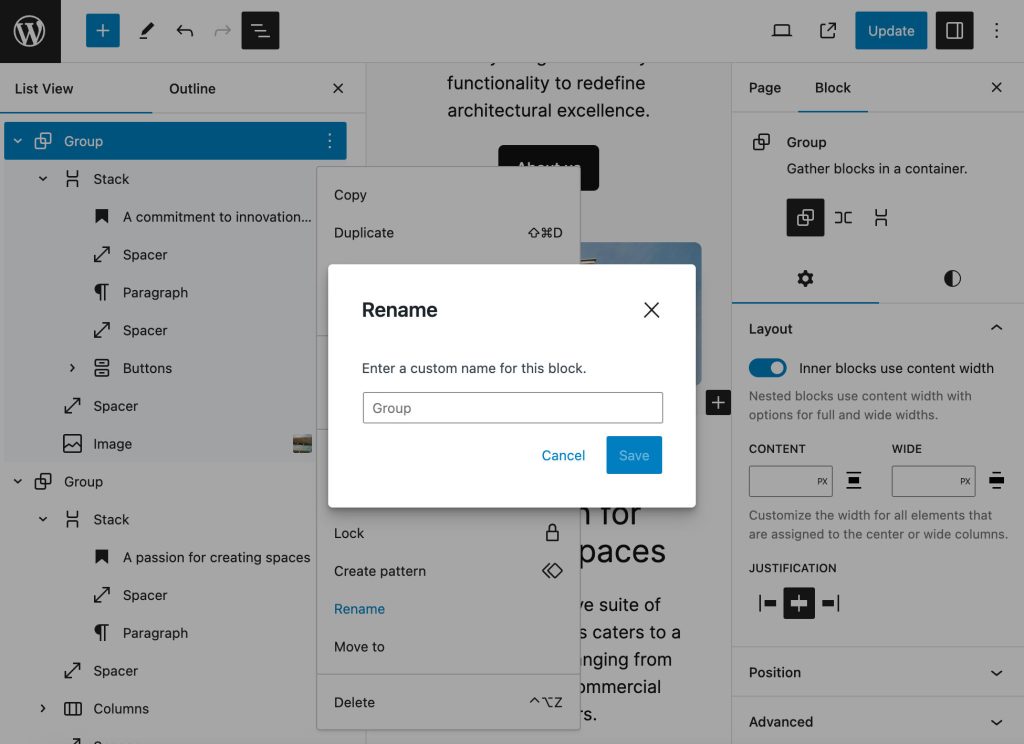
Improved List View
The List View allows you to browse the page content and perform several actions on blocks, groups, and patterns. These actions include Copy, Duplicate, Group, and much more. This is particularly useful with complex structures of nested blocks as it allows you to expand and collapse groups of items and perform several actions on single blocks, groups, and patterns.


Starting with WordPress 6.4, you can also rename a group of blocks, preview images for Gallery and Image blocks, duplicate blocks using the cmd + shift + d shortcut (ctrl + shift + d on Windows).

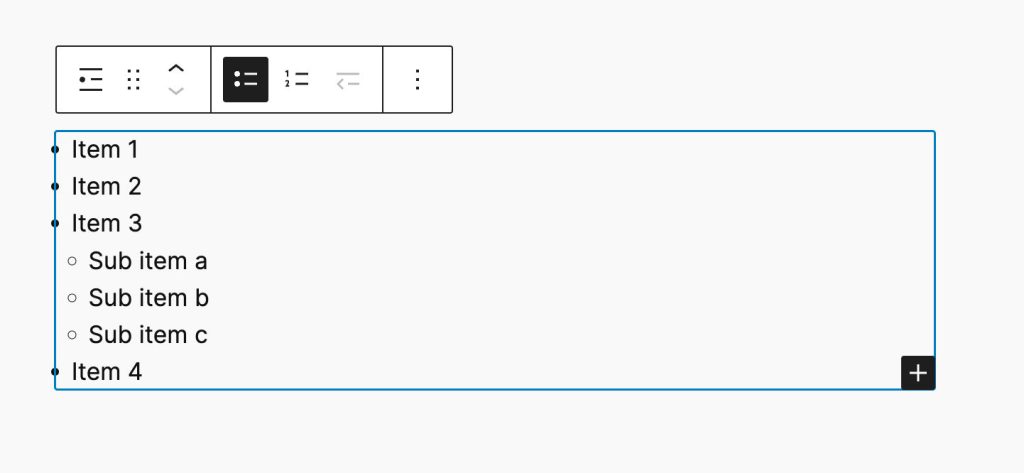
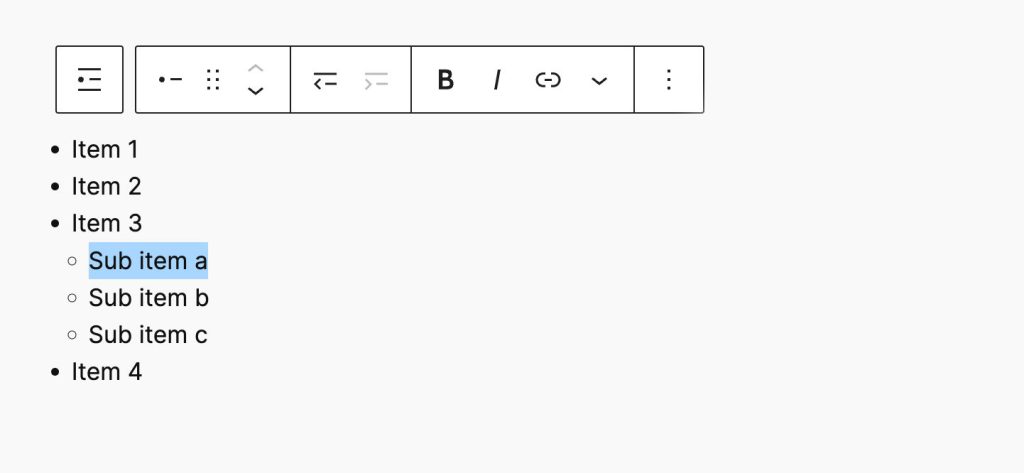
Captured Toolbars
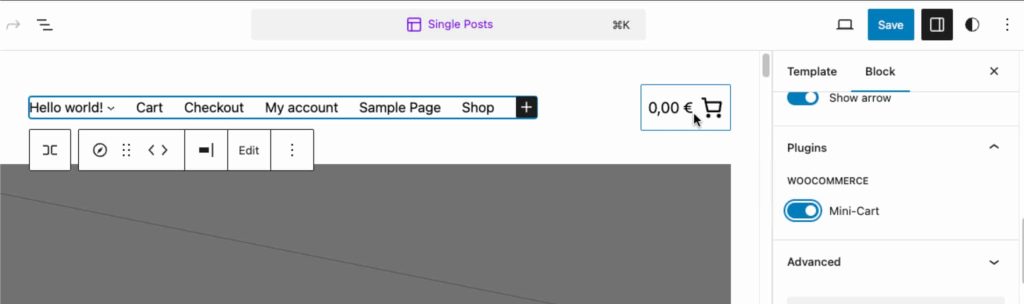
When editing blocks with multiple children, working with inner blocks could be tricky. This is particularly true when it comes to the Navigation block.
Before WordPress 6.4, when selecting inner blocks, the block toolbar moved to a different position on the screen. This behavior led to poor user experience for blocks such as Navigation and List.
Since WordPress 6.4, the child block toolbar is attached to the parent’s position. This way, when you switch selection between sibling blocks, the toolbar stays fixed in the same location as the parent.


The captured toolbar is currently implemented on Navigation, List, and Quote blocks.
Performance Improvements and Other Changes for Developers
More than 100 performance updates have been merged into the core, along with several changes for theme developers. Let’s explore a few interesting changes.
- Script Loading Strategies
- Changes to Attachment Pages
- ProgressBar Component
- Loading Patterns in WordPress 6.4
- Less File Existence Checks
- New Options Function
- Additional Changes for Developers
Script Loading Strategies
Script loading strategies were introduced with WordPress 6.3 and provide a way to prevent a script from being loaded in an unexpected order in the script dependency tree using the async and defer attributes.
With WordPress 6.4, script loading strategies are implemented for frontend scripts in core and bundled themes.
In addition, Starting with WordPress 6.4, scripts “loading with the defer attribute have been moved from the footer to the head so that they are discovered earlier while the document is loading and can execute sooner once the document is loaded.”
Additional changes improve core security and maintainability. For a more technical overview of script loading, check out the WP 6.4 dev note.
Changes to Attachment Pages
Starting with WordPress 6.4, attachment pages for new WordPress installs are fully disabled.
Before WordPress 6.4, WordPress automatically created an attachment page for every multimedia file uploaded. But this would not make sense on many websites. Those pages get indexed by search engines and could lead to a bad experience for users.
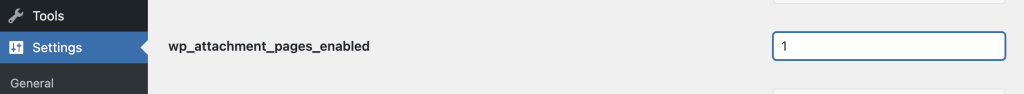
Starting with WordPress 6.4, a wp_attachment_pages_enabled database option controls the attachment pages’ behavior.
This option is set to 1 for existing websites (attachment pages enabled) to 0 for new websites (attachment pages disabled) starting with WordPress 6.4.
Site admins can change that value via WP CLI:
wp option set wp_attachment_pages_enabled 0|1Or visiting wp-admin/options.php on your website and changing the value of the wp_attachment_pages_enabled option.

ProgressBar Component
A basic horizontal ProgressBar component has been introduced to replace the Spinner component previously used when loading content in the site editor.

Loading Patterns in WordPress 6.4
Before WordPress 6.4, the _register_theme_block_patterns() function was used to register any patterns the active theme may provide under its patterns directory. Due to the extensive file operations required by this function, its usage led to a resource overhead issue, particularly noticeable with themes providing tons of patterns, such as Twenty Twenty-Four.
To address this issue, WordPress 6.4 introduces a new _wp_get_block_patterns() function that stores patterns in a transient cache. Thanks to the new function, subsequent requests don’t need for file lookups, resulting in significant performance improvements.
Developers can bypass the pattern cache by enabling development mode for a theme, updating the theme’s version number, switching the theme, or calling the WP_Theme::delete_caches() method.
Less File Existence Checks
Previously, a few functions in the Themes API executed several checks for the existence of files within a child theme before falling back to the parent theme.
This was sub-optimal because those functions didn’t take into account whether the current theme was a child theme or not.
To prevent useless file existence checks, several functions and methods of the Themes API have been updated, and now check if the current theme’s stylesheet directory matches the template directory before proceeding with file existence checks.
This should lead to significant performance improvements, especially with non-child themes.
Additional performance improvements involve get_block_theme_folders() and the_header_image_tag() functions.
New Options Function
Options are autoloaded by default. When a website has too many options, this could lead to slow server response time and bugs. To prevent this behavior, plugin developers can now take advantage of several new functions that enable developers to manage options, improve performance, and set different default behavior.
Two functions allow to fetch multiple options with a single database query.
prime_options() allows to fetch multiple options with a single database query. Option values are stored in the cache so that subsequent get_option() calls won’t require additional database queries.
prime_options() takes an array of option names and does not return any option value, as its only responsibility is to update the relevant cache.
prime_options_by_group() works similarly to prime_options() but for a specific option group.
Two other functions allow to set option autoload values.
wp_set_option_autoload_values() can be used to set the autoload value for a single option.
wp_set_options_autoload_values() can be used to set autoload values for multiple options.
Additional Changes for Developers
Additional changes for developers include:
- Replacing hard-coded style tags with
wp_add_inline_style()(see dev note) - Configurable minimum and maximum viewport values for fluid typography in theme.json (See dev note)
- Disable layout controls in theme.json (See dev note)
- Set block editing mode using the new
useBlockEditingModehook (See dev note) - The
wp_get_loading_optimization_attributes()function has been enhanced and new filters have been introduced to control loading optimization attributes (See dev note) - A new
registerInserterMediaCategoryAPI allows plugin developers to register custom inserter media categories and provide users with more options. The API only enables to add custom inserter media categories but does not provide control over core categories, except for theOpenversecategory (See dev note) - Two new
wp_get_admin_notice()andwp_admin_notice()functions “reduce the maintenance burden, encourage consistency, and enable argument and message filtering for all admin notices” (See dev note) WP_QueryandWP_Term_Querycaching system has been improved, reducing database queries and improving overall efficiency (See dev note)- The markup of the login and registration pages has been improved to optimize its structure and provide developers with more flexibility in customizations (See dev note)